How to use CSS to sample HTML page

What is CSS?
- CSS stands for Cascading Style Sheets
- CSS describes how HTML elements are to be displayed on screen, paper, or in other media
- CSS saves a lot of work. It can control the layout of multiple web pages all at once
- External stylesheets are stored in CSS files
CSS Syntax

The selector points to the HTML element you want to style.
The declaration block contains one or more declarations separated by semicolons.
Each declaration includes a CSS property name and a value, separated by a colon.
Multiple CSS declarations are separated with semicolons, and declaration blocks are surrounded by curly braces.
Three Ways to Insert CSS
There are three ways of inserting a style sheet:
- External CSS
- Internal CSS
- Inline CSS
External CSS
With an external style sheet, you can change the look of an entire website by changing just one file!
Each HTML page must include a reference to the external style sheet file inside the <link> element, inside the head section.
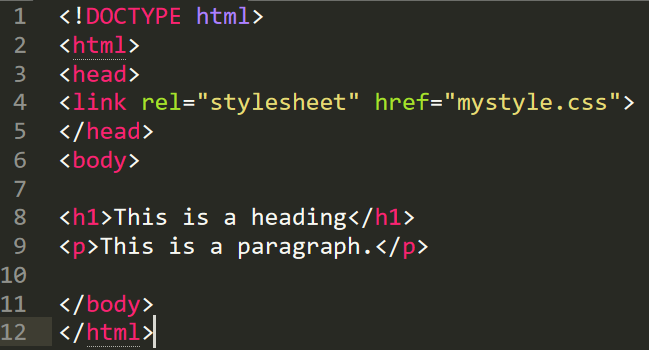
EXAMPLE FOR EXTERNAL CSS

Internal CSS
An internal style sheet may be used if one single HTML page has a unique style.
The internal style is defined inside the <style> element, inside the head section.
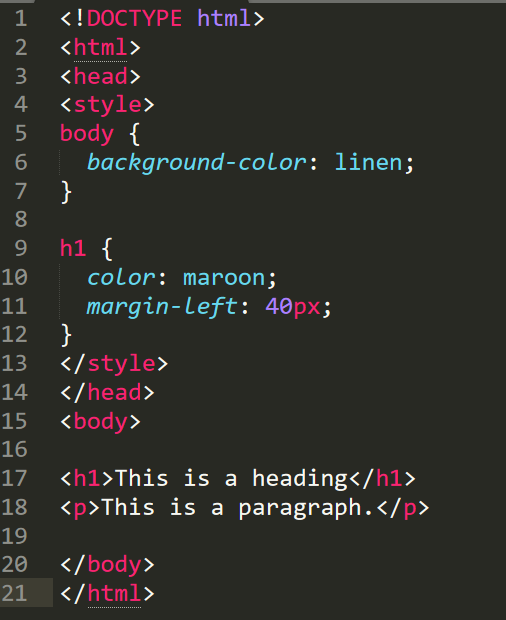
EXAMPLE FOR INTERNAL CSS

Inline CSS
An inline style may be used to apply a unique style for a single element.
To use inline styles, add the style attribute to the relevant element. The style attribute can contain any CSS property.
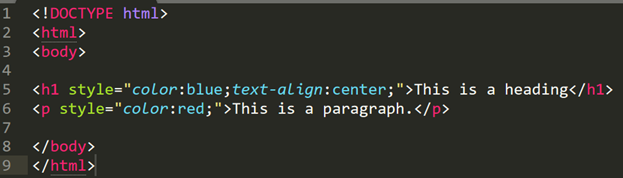
EXAMPLE FOR INLINE CSS

Sample HTML code


Output without CSS

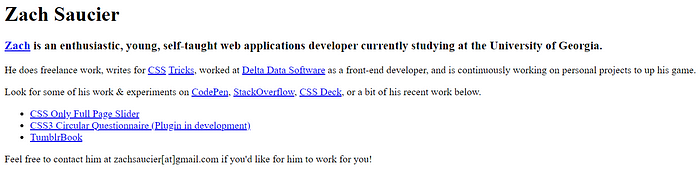
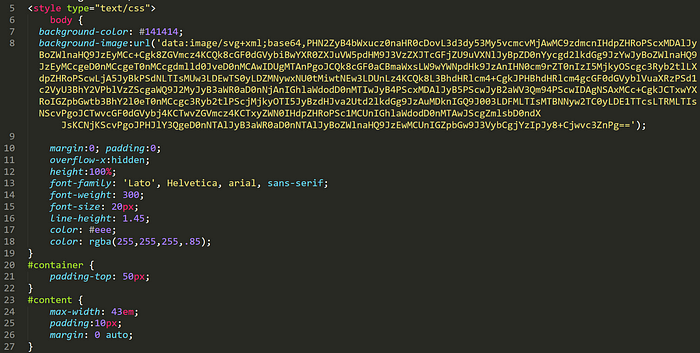
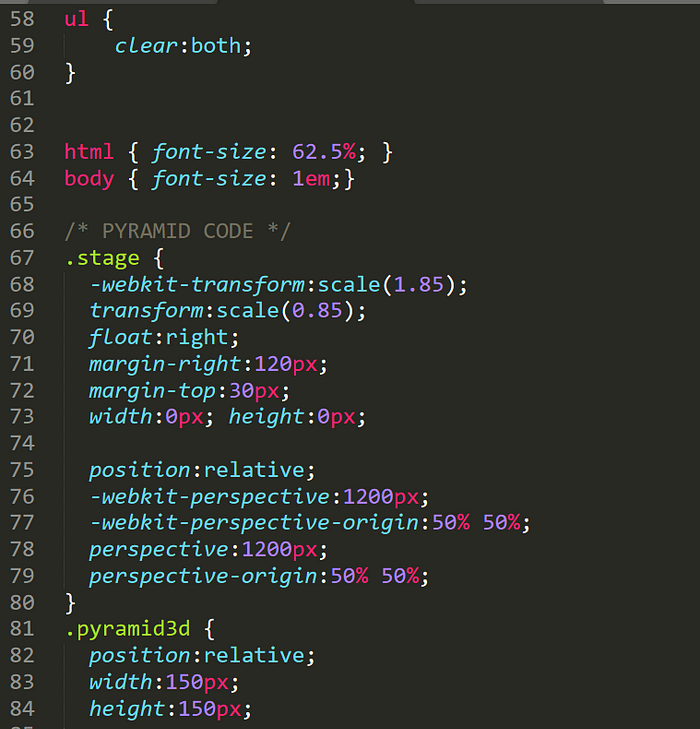
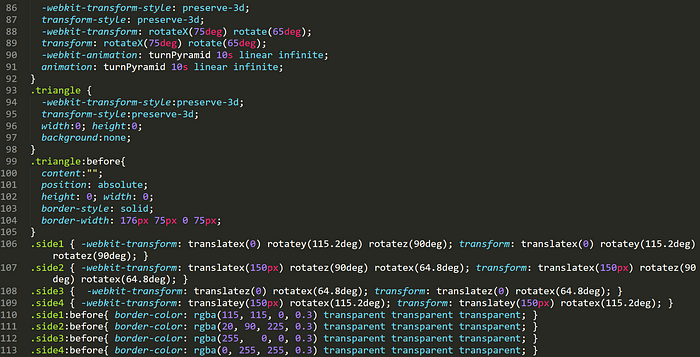
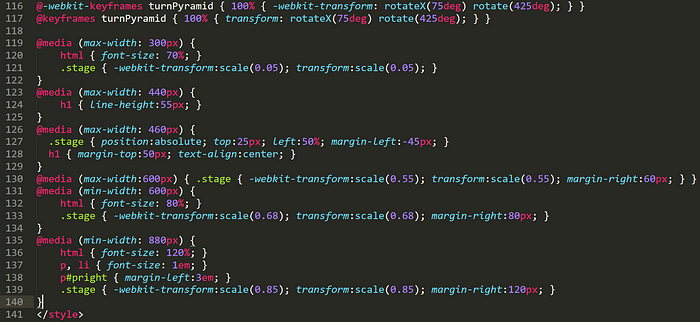
CSS for above html code





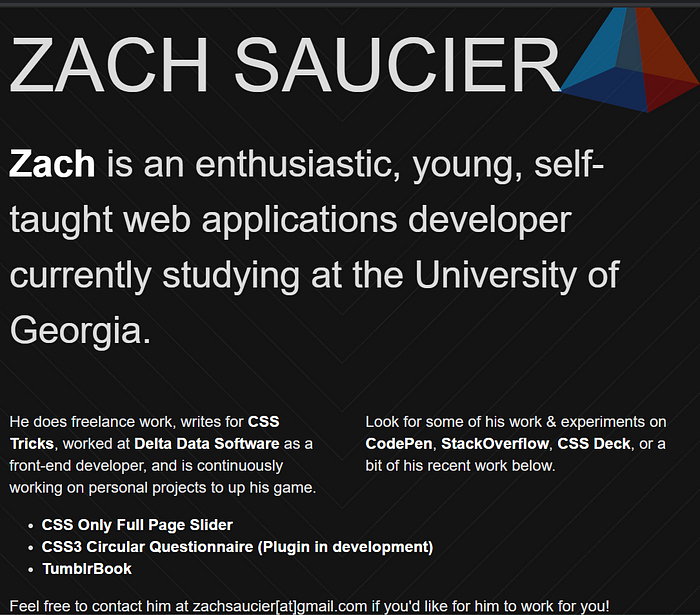
Output with CSS

How can we apply css to html
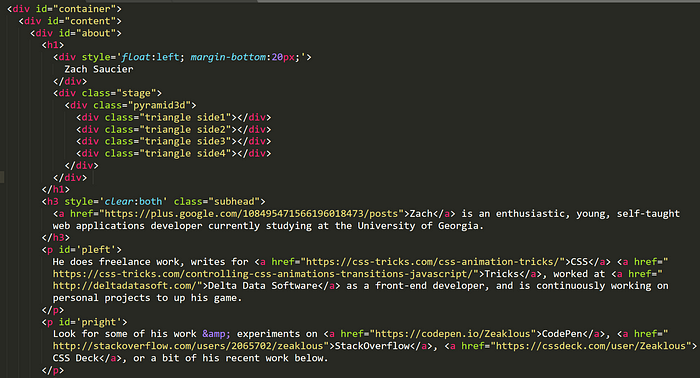
Firstly we devide small part of the html code using <div> tag likewise. Then we use css selectors(id,class etc..) to identify devided part of the html code. Then we apply suitable styles to the devided parts. We can do many things to html codes. Some of them are we can change font size, font color, margin, padding, background color and so many thing. After we finish our CSS part, then we our web page looks really good. Our webpages will have an attractive interfaces.
Let we discuss some parts of the above CSS code
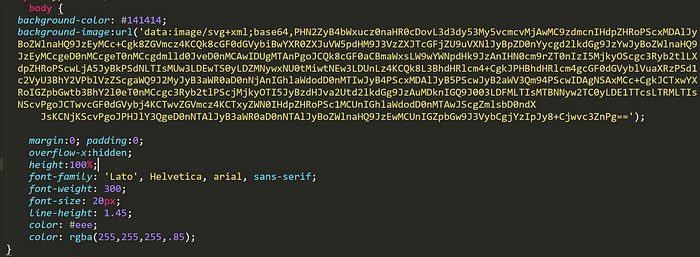
we can do every changes in body of the code likes below part. In this code we add background-color, add background image. And we initialize font family, font size ,font color, margines etc…..

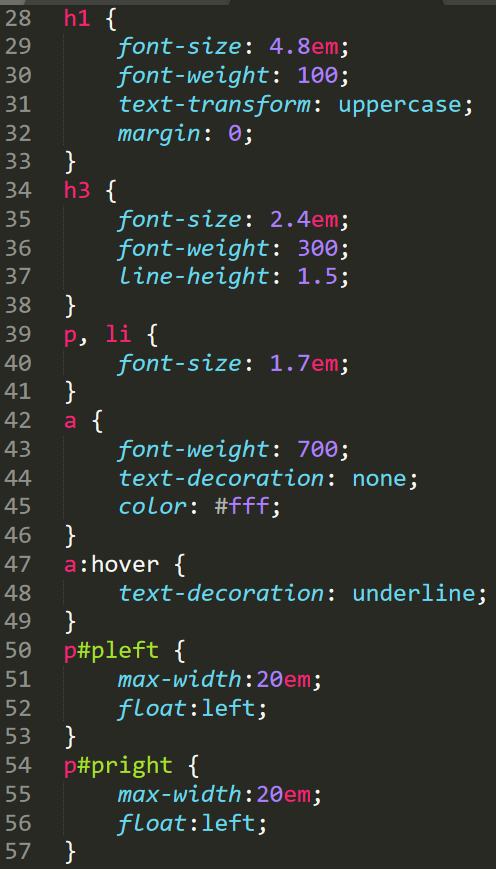
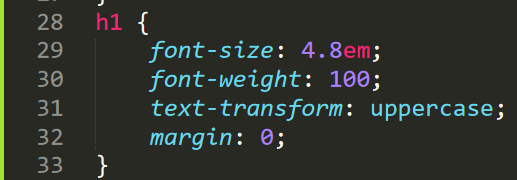
And we can do styles to the headers likes below.

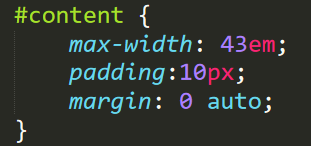
And we can style in selected ids and classes likes below. “#” mark indicate ids and “.” Mark shows us classes likes below.


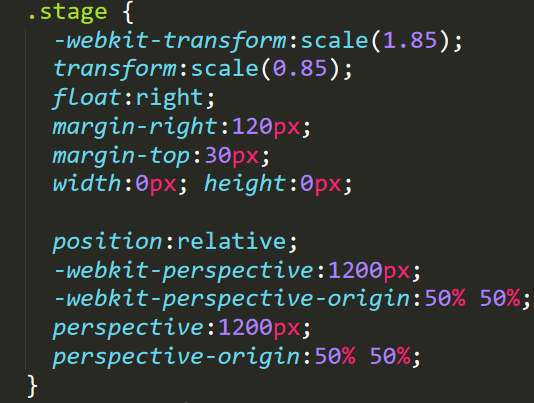
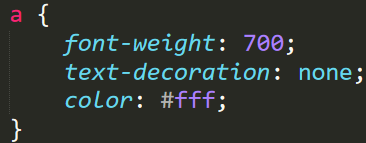
When we want to add styles to the links. We can add styles likes below.
“a” indicate relevant links to style.

Conclusion
We can create web pages attractively using CSS. In this blogpost we looked what is CSS, how can we apply, and sample html code and how can we style relevant html code using CSS etc.. Thank you very much for the reading my blogpost. Will see you in my next blogpost. Again thank you.
